How to add Fluid Responsive Fonts Typography to a Website - Font Clamp Elementor Wordpress Tutorial - YouTube

David Mráz sur LinkedIn : You can use CSS clamp function to make your font size responsive based on… | 16 commentaires

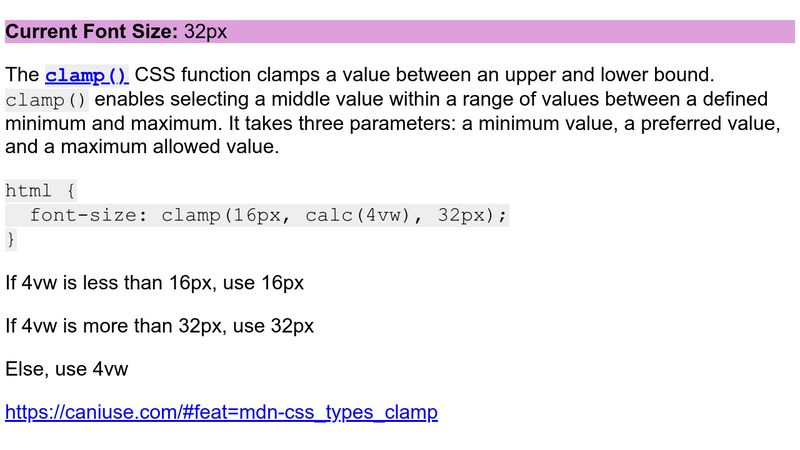
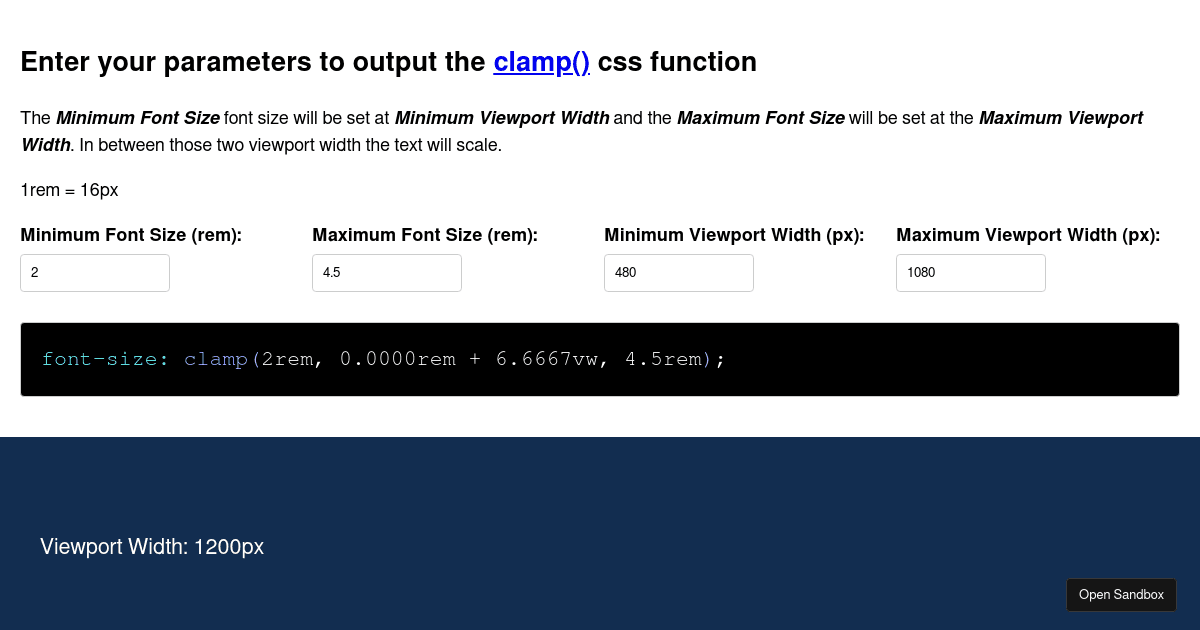
Linearly Scale font-size with CSS clamp() Based on the Viewport | CSS-Tricks | Css, Linear interpolation, Typography

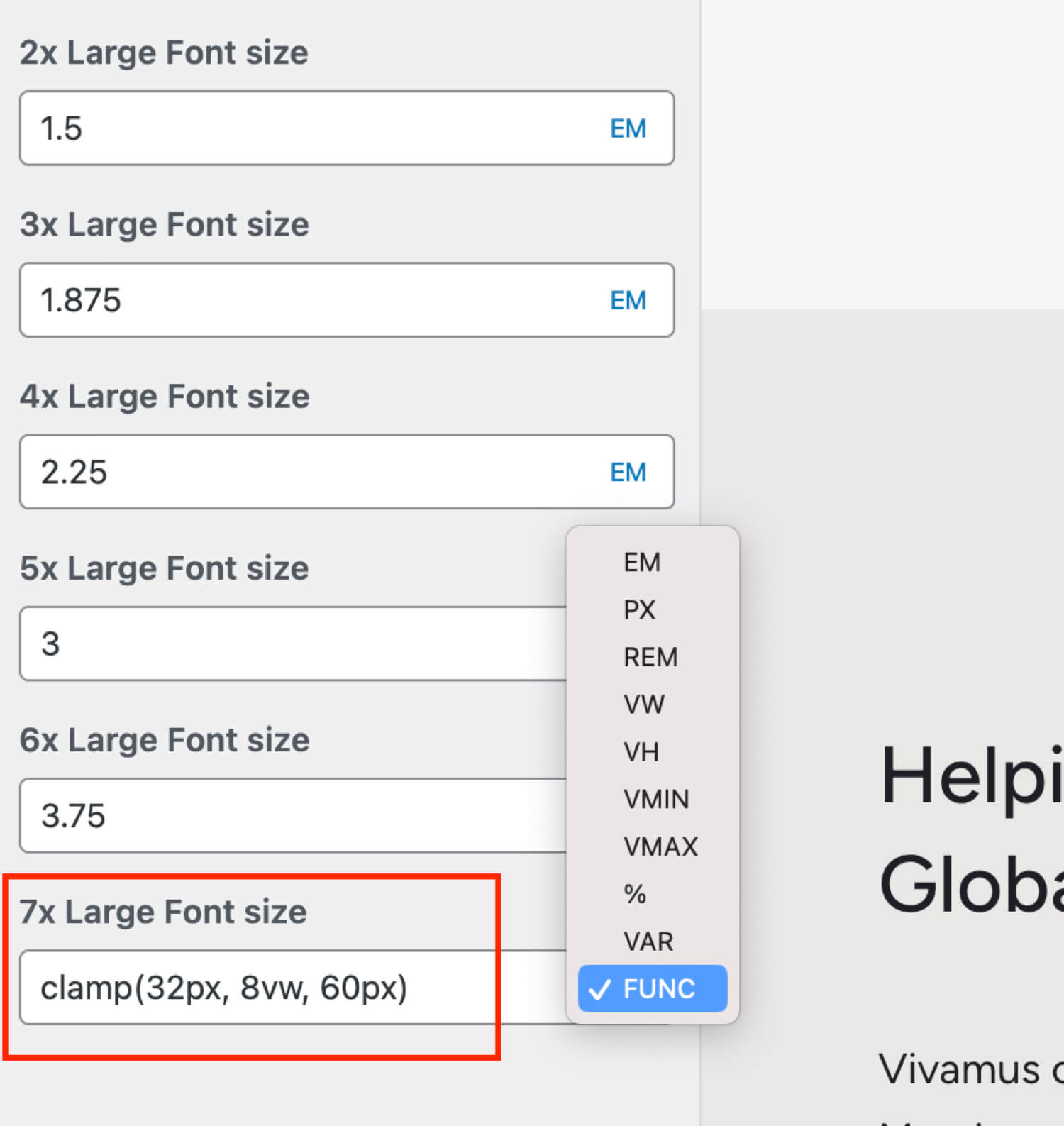
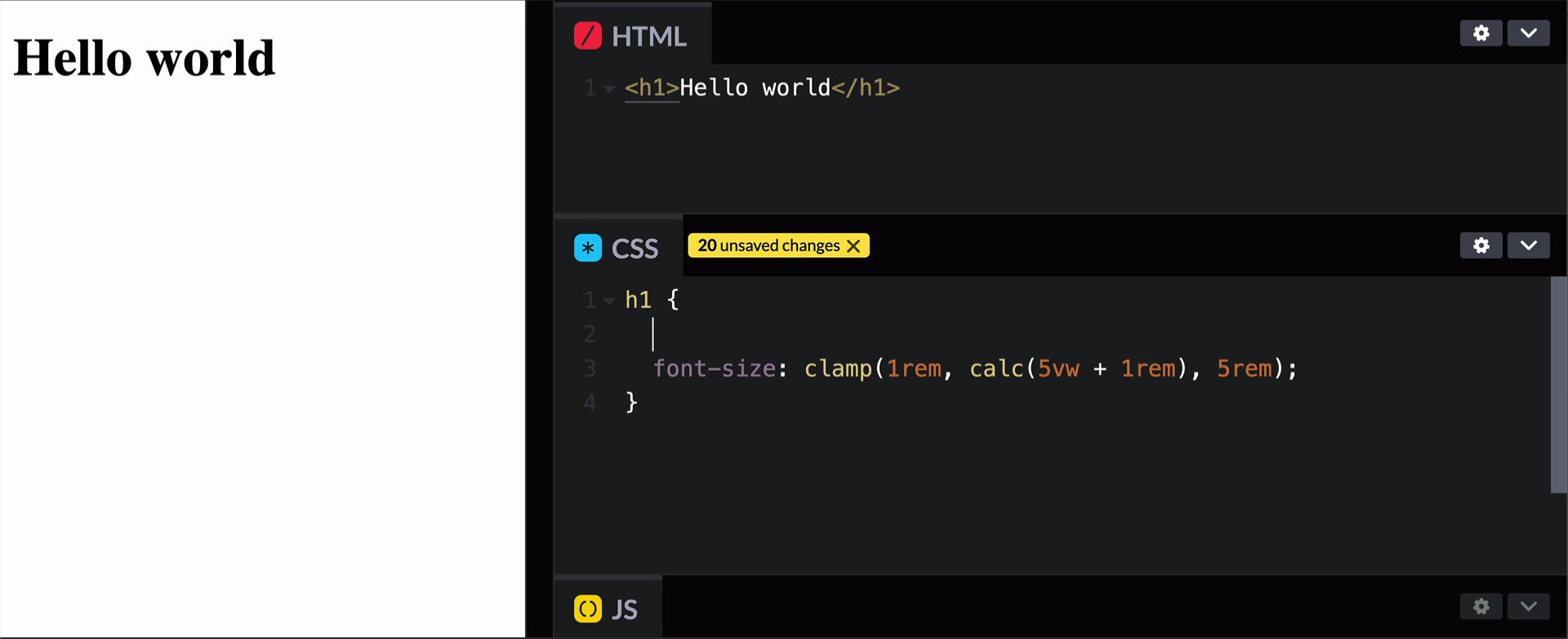
Stefan Judis on X: "Quick CSS tip.🙈 If you use `clamp` with `calc` for things like fluid typography, you can drop the `calc`. It's baked in! 💪 1️⃣ font-size: clamp(1rem, calc(5vw +