Difficulté à modifier la largeur du champ de recherche sous Prestashop 8.1.2 (Thème Classic) - Discussion générale - PrestaShop Forums

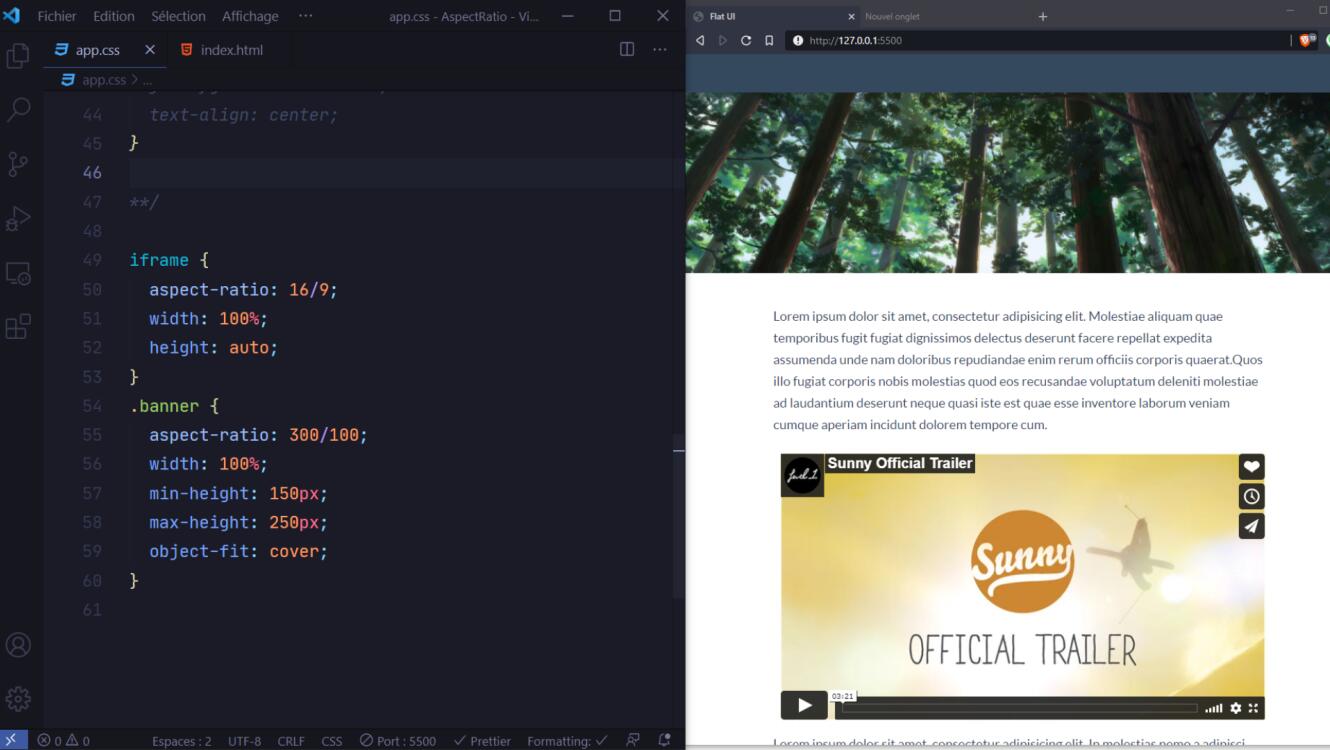
La largeur des sections div ne s'adaptent pas - Les sections ne sont pas en pleine page dans l'explorateur par AlbanNadege - page 1 - OpenClassrooms